The WordPress editor has always left something to be desired for web designers and developers. Although WordPress has attempted to “upgrade” its editor with Gutenberg, it still isn’t a great page-building (or even content creation) solution for professionals.
This leaves many in the community wondering which page builder plugin they should use:
In fact, it’s one of the more commonly asked questions in Agency Mavericks’s Facebook communities.
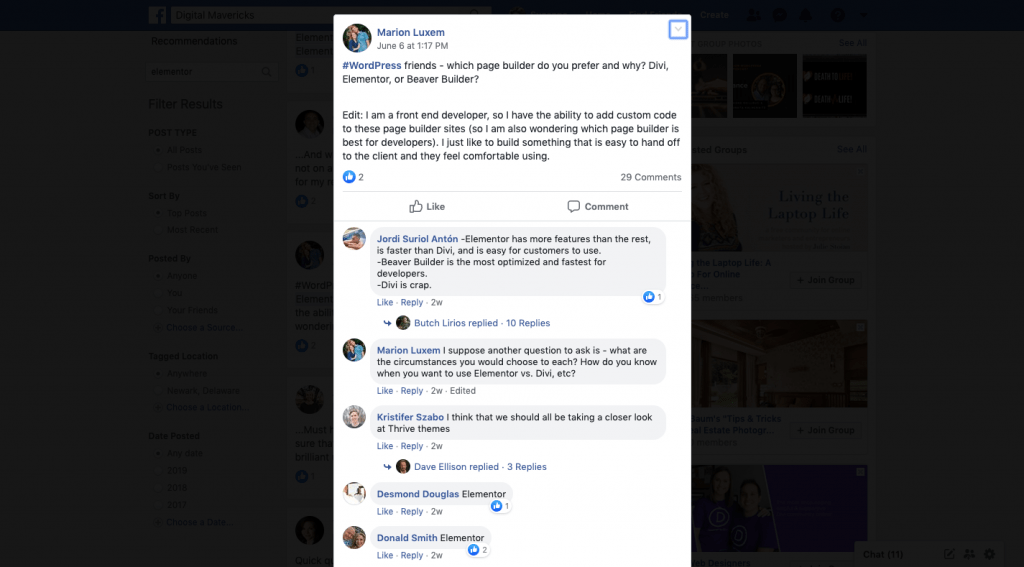
Just last month, Marion Luxem asked the Digital Mavericks group about the differences between page builder plugins (with Divi thrown in for good measure):

Whenever the topic is broached, people tend to be divided on the subject.
Some strongly favour Elementor because of its client-friendliness and cost-effectiveness. And there are those that favour Beaver Builder because it’s a fast and flexible solution for developers. Still, there are others who insist that plugins like Visual Composer or Divi or website builders like Duda or Oxygen are better choices.
Really, what it boils down to is this:
Find a tool that you love, that you’re comfortable working in and that empowers you to build the kind of WordPress websites your clients deserve.
Beaver Builder Vs Elementor
Since Beaver Builder and Elementor are two of the most downloaded and highest rated WordPress page builder plugins, that’s what I’m going to focus on in this comparison.
Pricing
Beaver Builder and Elementor can both be found in the WordPress repository of free plugins. However, unless you’re building very simple websites for clients, you’re not going to be able to get too far with the free versions of either.
Since you’ll likely have to commit to the premium version of your page builder plugin, consider the following:
Beaver Builder Pricing
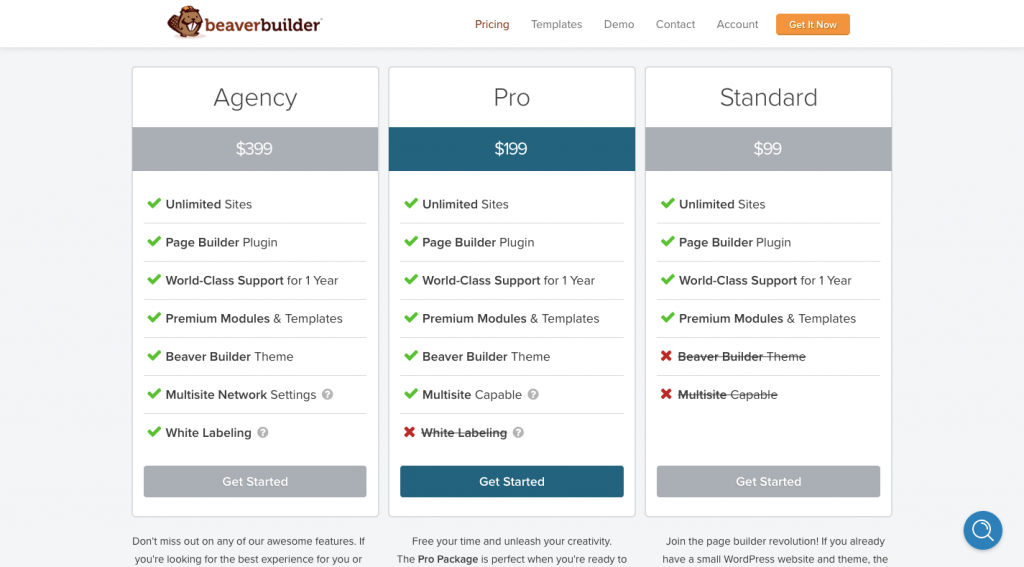
As of writing this, Beaver Builder’s pricing plans are as follows:

The Standard version goes for $99 a year and is a good deal so long as you’re not in the business of building Multisite websites or WordPress themes. You can open up those capabilities with the Pro plan, but it’s going to cost you an extra $100. White labelling for agencies costs an additional $200 a year.
Elementor Builder Pricing
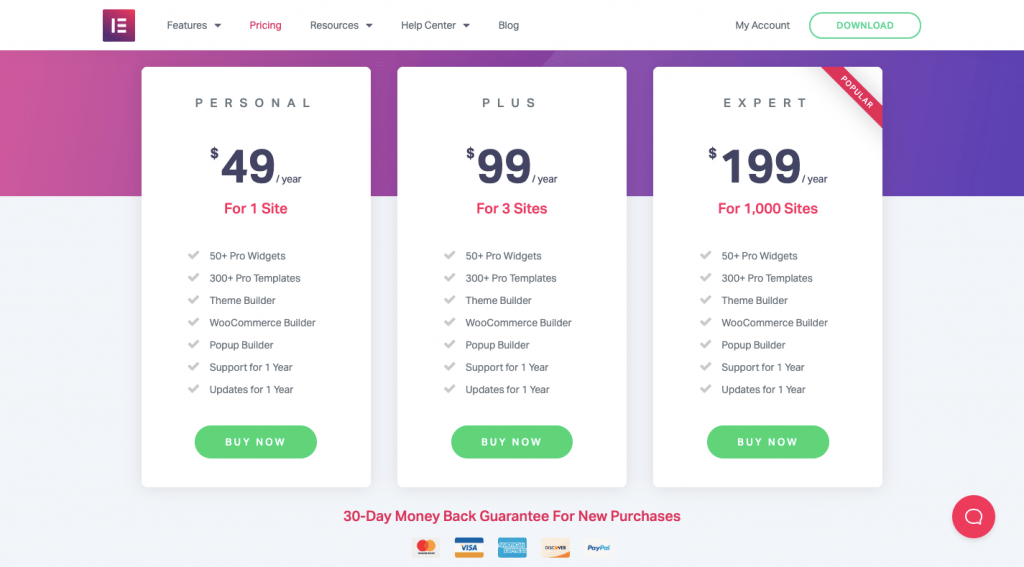
Elementor doesn’t hide any of its features from premium users:

The only thing its plans do restrict is how many sites you can build on them. Which realistically means you’ll end up with the Expert plan at $199 a year. But regardless of which plan you choose, you’ll get full access to everything: Pro templates, widgets, theme builder, pop-up builder, and more.
Don’t want to worry about plugin costs?
Learn how to start charging higher fees and working with better clients in this free webinar.

Templates
One of the benefits of using a page builder plugin like Beaver Builder or Elementor is that you don’t have to start your websites from-scratch. Instead, you can leverage professionally designed templates to lay down a solid base for your pages and then customise as you see fit.
Beaver Builder Templates
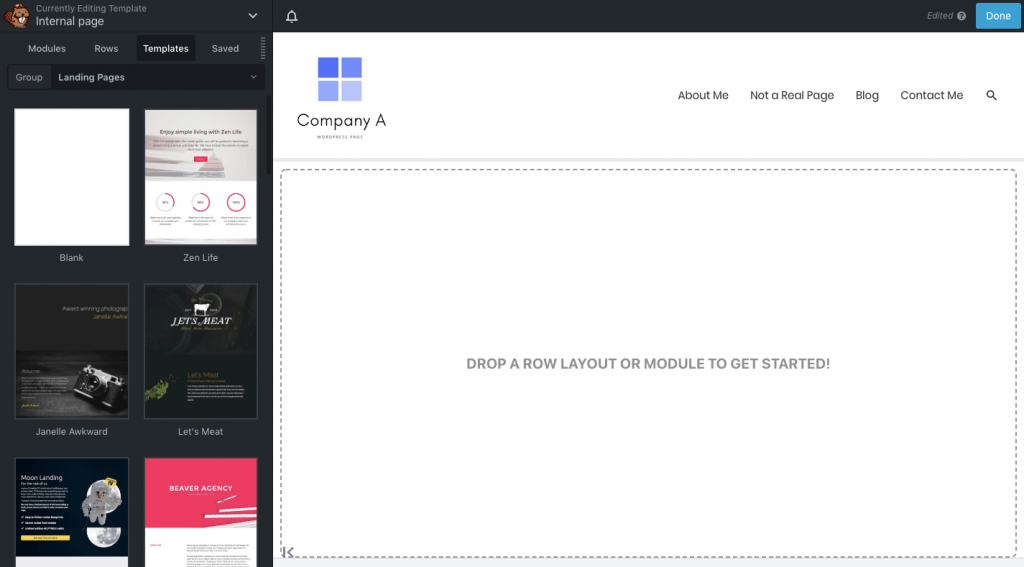
Inside the Beaver Builder editor, you’ll see a tab called “Templates”. This is where you’ll find the various landing and content page templates created by Beaver Builder.

They look fantastic and, what’s more, they’re fully loaded. Each template includes all the essentials you’d otherwise build into a page, giving you less work to do to fill in the gaps.
What you won’t find here, however, are templates for modules (i.e. blocks). Those you’ll either have to create on your own or you can save elements from your page templates to be used elsewhere on the site.
Elementor Templates
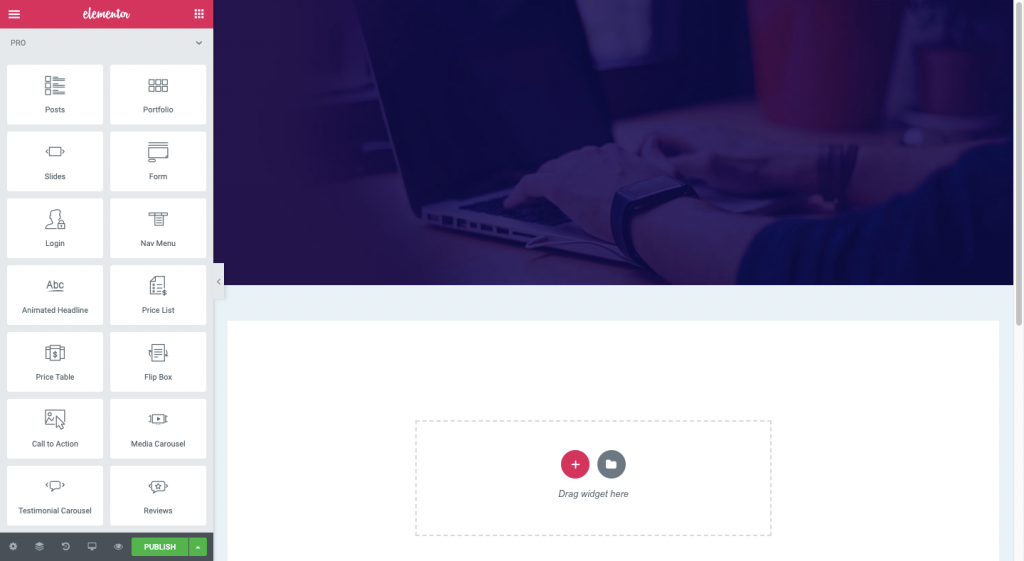
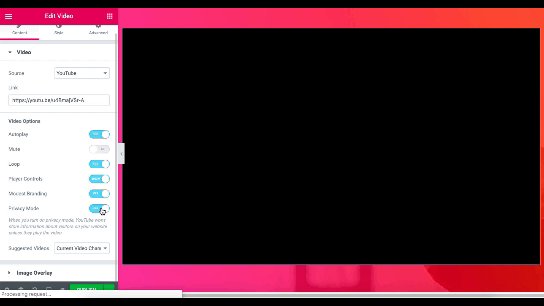
Whenever you start a new page or block in Elementor, you’ll see a widget selector that looks like this:

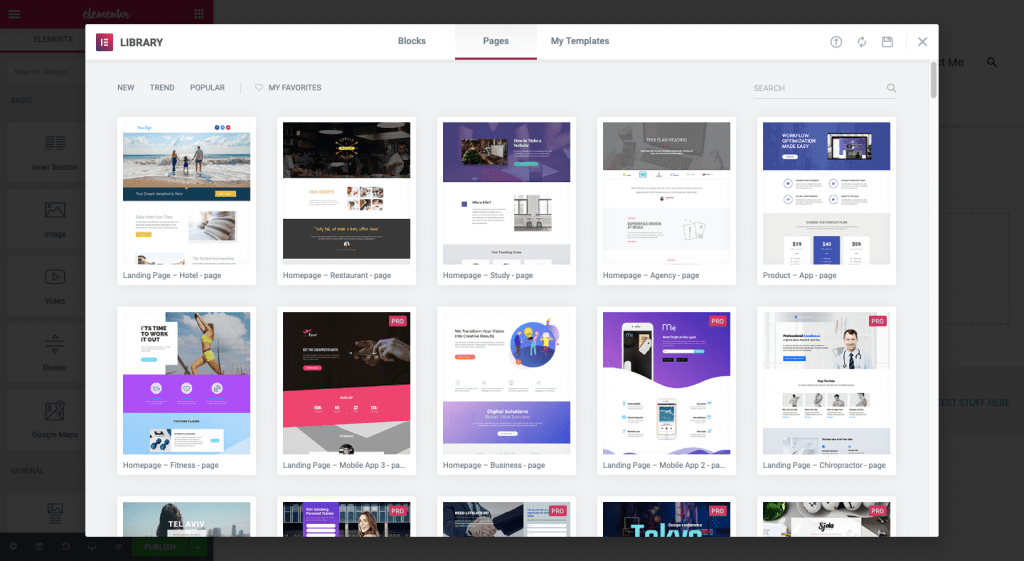
This allows you to quickly go to your list of Elementor widgets in the Editor or pull open your library of templates:

Inside this pop-up library, you can explore Elementor’s beautifully made templates for popular business niches. Similar to Beaver Builder, each is fully designed and flows seamlessly from top-to-bottom, giving you more time to customise rather than build from-scratch.
The key difference here is that Elementor comes loaded with block templates. If you like to craft custom designs for clients or feel as though there’s just one piece that’s still missing from your Elementor template, you’re likely to find something to fill that gap there.
User-friendliness
When you design a website for a client, you hope they’ll keep the content updated even if they don’t sign up for one of your WordPress maintenance plans or ongoing marketing packages.
Here’s the thing though: your clients aren’t designers or developers. While a page builder plugin might make perfect sense to you, it could easily become an obstacle to them if you choose one that isn’t user-friendly.
So, if you expect that clients will update their sites or add new content, factor in the user-friendliness of the tool you choose. And don’t forget to consider how it’ll affect your own workflow either.
The Beaver Builder Editor
Beaver Builder is a page builder plugin through-and-through.
The builder comes with a wide variety of blocks that allow you to add most elements you could think of:

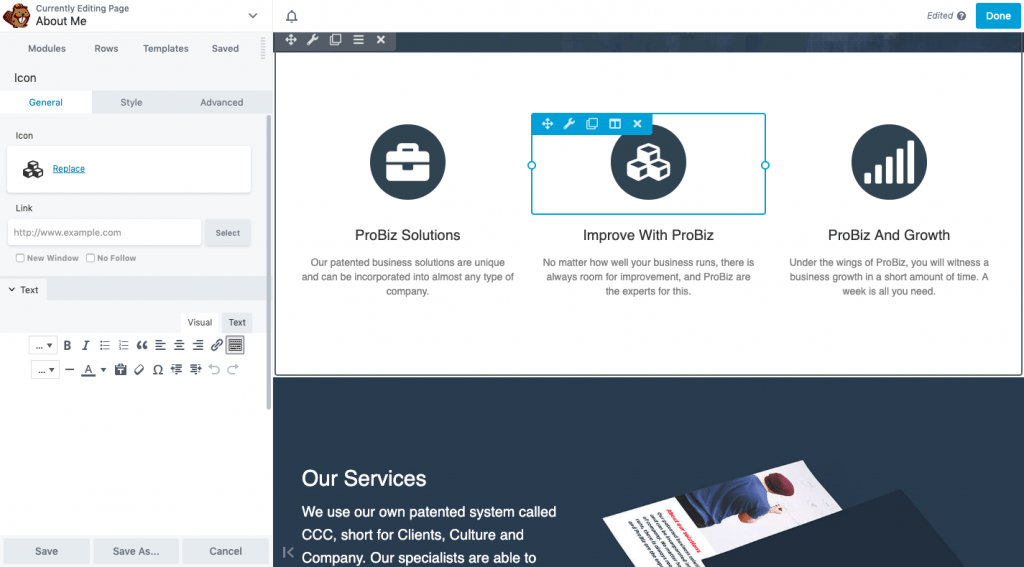
It’s very easy to edit modules and rows you’ve created or added to the page:

You also have the flexibility of coding when the page builder’s settings don’t give you enough room to create the kind of designs you want:

Because of this, Beaver Builder might be suitable for your clients to use, though I really think this platform shines as a WordPress developer tool. Heck, it even allows you to turn on Dark Mode and make it look more like the IDEs you’d otherwise build in:

That said, it’s not totally impossible to use if you’re a novice user. Here’s a taste of how easy it is to add new elements to a page:

The Elementor Editor
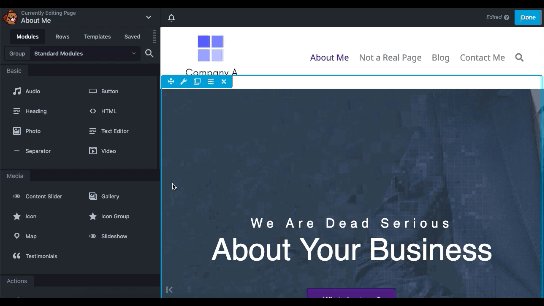
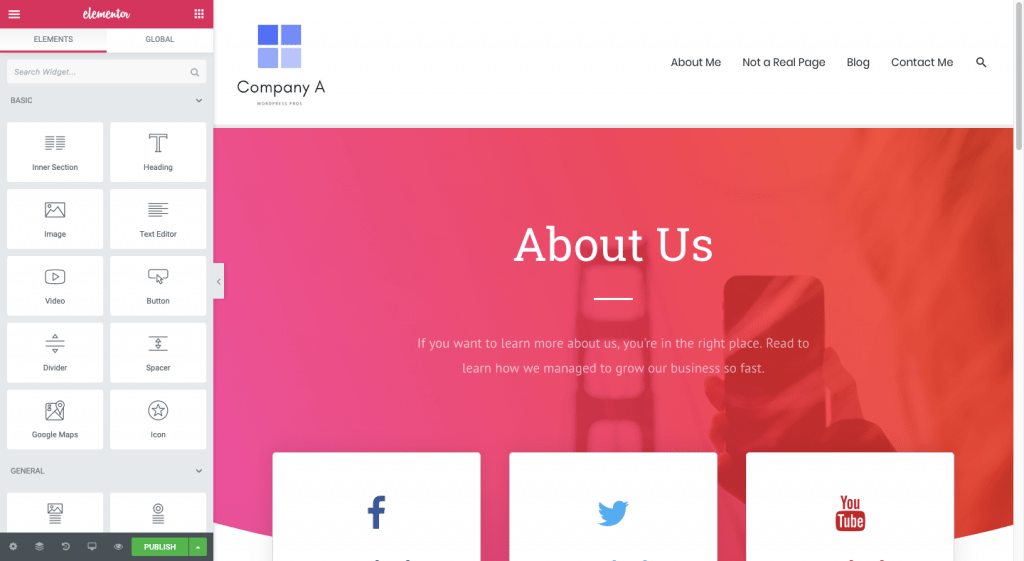
When you compare the design of Beaver Builder’s editor to Elementor’s, it’s clear that the two platforms aren’t really meant for the same kind of user:

While it’s still a straight-forward way to add new blocks to a page, the style of customisation is best suited to web designers, content creators as well as clients:

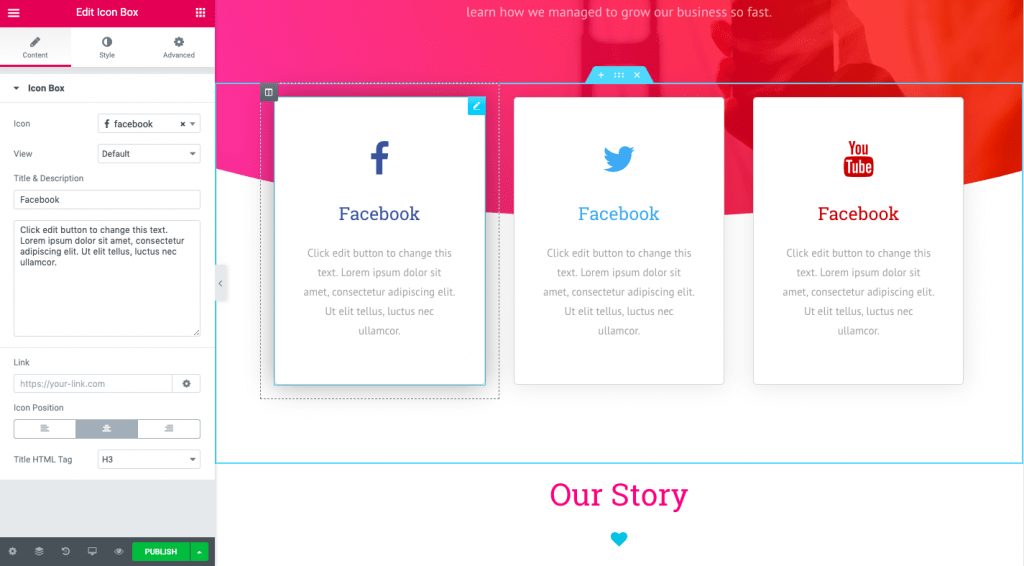
Everything is clearly spelt out and every inch of the selected block is left open for personalisation. In addition, you have more creative options in terms of widgets:

It’s not like you can’t construct things like animated headlines or flip boxes with Beaver Builder. They’re just not as readily accessible as Elementor makes them. This definitely looks more like a designer’s toolbox than a developer’s.
If you’re worried that this might be information overload, don’t be. Agency Mavericks can testify to how much more efficiently they’ve been able to build out new parts of their website and update existing ones with Elementor.
Here’s a quick look at how easy it is to use Elementor:

Performance and Security
There’s one final thing to address before you decide whether you want to use Beaver Builder or Elementor.
Performance
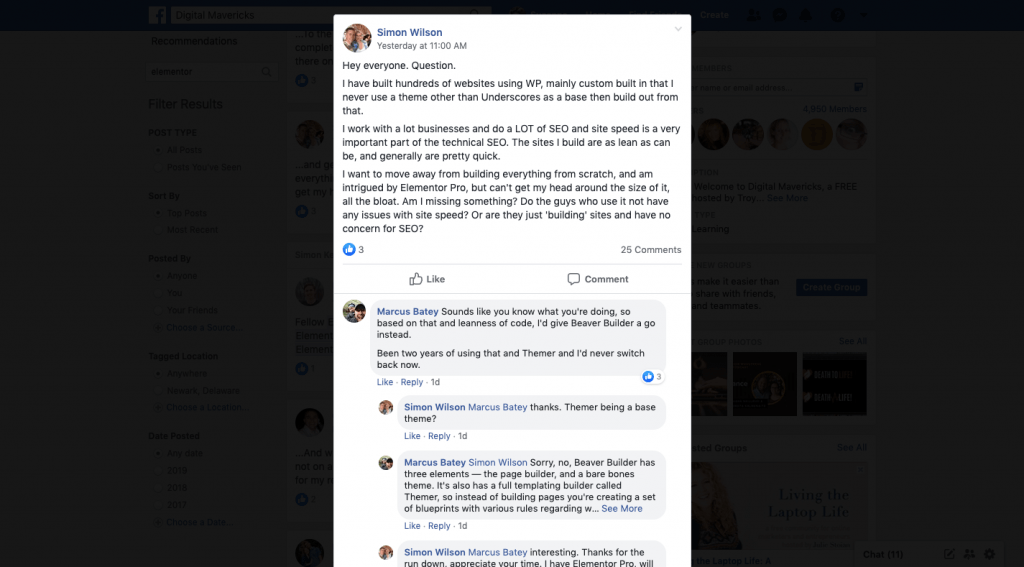
Simon Wilson recently posted this question to the Digital Mavericks Facebook group:

Essentially, he wanted to know how using either page builder plugin would affect site speeds. And it’s a valid question to ask, especially if you can’t always rely on clients to pick the proper web hosting or shell out for a CDN.
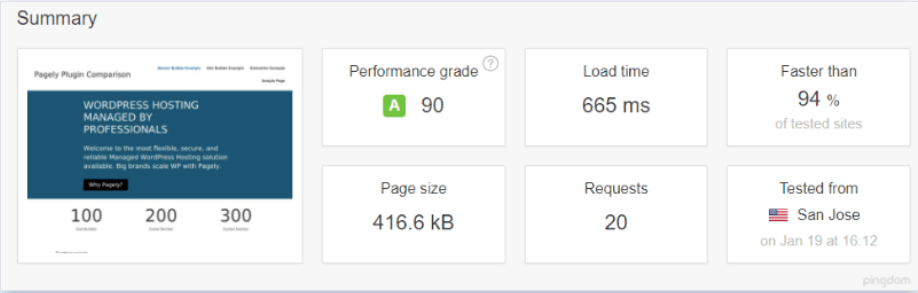
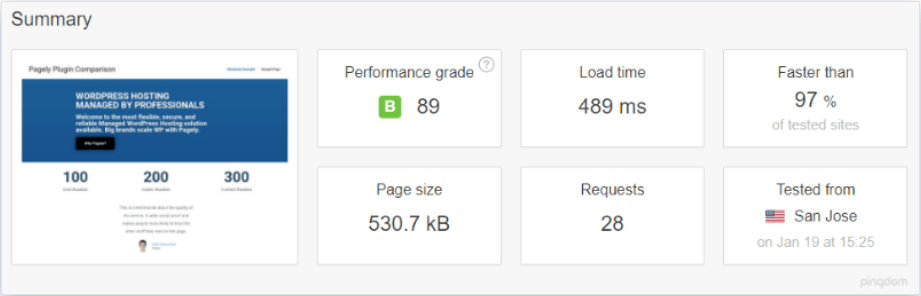
The consensus is that Beaver Builder is the fastest, followed by Elementor. Colin Newcomer did a test on this last year for Pagely so we have some proof to show for that argument, too.
This is what Beaver Builder’s test revealed:

And this was Elementor’s:

Beaver Builder actually took a little longer to load. However, it created far smaller web page sizes and processed fewer HTTP requests.
So, if you want to create pages that are cleanly coded and very lightweight, Beaver Builder does edge out Elementor, though not by much.
Security
In all honesty, I can’t find much wrong with either plugin in terms of vulnerabilities. So, as long as your clients use secure web hosting and you’ve added essential security features like an SSL certificate, firewall and brute force protection, these plugins shouldn’t cause any concern.
Wrap-Up
Though there tends to be a great divide between the two camps, and a lot of questions from everyone else about them, Beaver Builder and Elementor are both fantastic options to build and design WordPress websites with. Of course, there are clear differences between the two which will affect who should use them.
Use Elementor if:
- You don’t want to touch code.
- Your client, copywriter and other non-designers will be using it.
- You want more control over each element of the design.
- You want to get websites and edits to the sites out the door more quickly.
Use Beaver Builder if:
- You haven’t completely shut down the idea of custom-coding parts of your sites.
- You prefer to work in an editor that’s more streamlined and caters to developers.
- Your websites need to run super-fast.
- You’d like the option to white label the plugin to strengthen your agency’s reputation with clients.
Regardless of which page builder plugin you pick, you’re going to be able to design some amazing websites. Just don’t flip-flop. Find one that does everything you need it to and commit to it. There’s a lot of value in adopting the same plugin so you can work smarter, faster and more effectively for clients.