If you had to take three months off from your business, would you still get paid? Would emails still get answered? Would your business look the same when you returned as when you left?
For my last two maternity leaves, the answer was ‘no'. I made $0. As a freelancer I didn’t think I could, or better yet didn’t know how to properly take a leave, get paid and not experience a misstep in my business.
Word to the wise: In case you are thinking this isn’t something you need to prepare for, taking a medical leave is always unexpected. You need to prepare either way.
What’s possible?
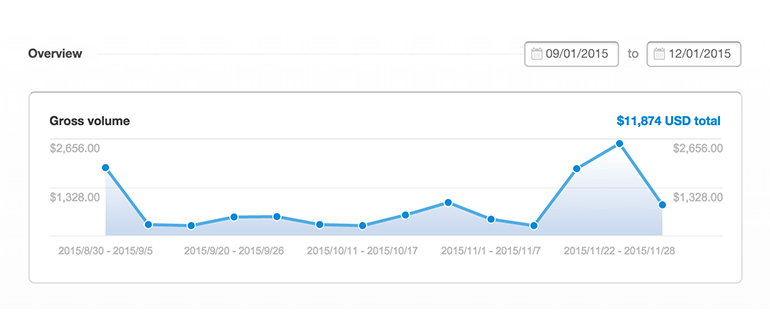
My last maternity leave (September 2015 – December 2015), I took a comfortable three months off from my business. I had one developer and one VA working on an hourly rate to accomplish what needed to be done. During those three months, I was paid from recurring revenue website care plans, enough to sustain my leave and assist my husband’s salary in paying the bills, without having to dip into savings.
Here’s the proof:
To achieve this, I put into practice three “must dos” that I list below. Everyone should put these into practice, regardless of whether they require upcoming leave or not; it will create a better workflow for your business and your customers.

1. Create Recurring Revenue – that you can outsource!
If you haven’t set up structures and processes in your business that allow for recurring revenue, yesterday was the time to do it, so get on it! At the time I left for maternity leave in September, I had 25 websites on a monthly maintenance plan.
(If this is a foreign concept, dig around this blog for any of Troy Dean’s posts on this topic.)
Now, it's not just any recurring revenue that you need in order to prepare yourself, it's recurring revenue that you can outsource. If you still have to touch every service, you need to hash it out into a process that can be repeated. Find what areas of that process are specialized and find someone who has that specialty. You are not the only one qualified to do it, learn to outsource it!
2. Prepare Your Inbox for Someone Else
Start today to prepare your inbox for someone else to take over. Here’s three effective ways to accomplish this:
A. Label/filter all your emails – For a person taking over your email, they don’t know the difference between Client A asking for the password to their WordPress login, or Client B asking for a brand new website. For my VA, I found it was easier to coach her on how to judge the content of the email by how the emails were labeled.
With Gmail (Google Apps for Business) my labels included:
- News
- Alerts
- Clients
- Potential Clients
- Receipts
- Support
If anything was labeled Alerts (emails about lockouts, changed files, malware scans notifications) or Support (support tickets from my support email address), my VA was to pass that onto my developer.
Word to the wise : See more about filters here in Gmail here: https://support.google.com/mail/answer/6579?hl=en
B. Create canned email responses – Create responses specific to your leave.
Mine involved 5 specific replies, with process and rules for using each of them:
- General Maternity – a fallback reply explaining my leave and that the VA and developer were on hand
- Website Project Inquiry – an email helping nurture the lead while I was away
- Website Emergency – a reply to urgent emails from clients, packed with a friendly response and cc’ing the developer
- Support Request – a reply for when clients emailed instead of submitting a support ticket
- Out of Scope Request – a reply for when clients were requesting something the developer evaluated was not in their monthly maintenance package and needed to wait until I returned
Also, because my VA labeled potential clients and replied with the ‘Website Project Inquiry' canned response, I successfully returned from my leave, reached out to these potential clients and was able to secure new work. (It’s amazing how many people don’t mind waiting).
C. Help your VA know who is who in your inbox with Trello boards – I went through all my clients and created Trello boards, not just with their website information but a little background history. This helped my VA navigate the appropriate response and ensured that I wasn’t sending the General Maternity Reply to a long-term client or close friend. This has also been very helpful moving forward as I switched VAs recently and didn’t have to create any new documentation.
3. Prepare Your Clients for the Transition
There is a “too soon” and “too late” time frame when notifying clients of your leave.
I was scheduled to stop work on September 1st. I notified my clients on June 1st (90 days out) of my leave and that I would no longer be starting website projects after June 30th. This would give me one month to make sure all my current clients were aware and secure any last minute project for July and August. I was also hoping to create a rush so I could get at least two projects secured and focus on those through the summer. By September 1st all work was complete.
What followed was an introduction of the team to my clients and preparing them to ensure they knew that they would be taken care of during my leave. I sent out a reminder on August 1st, with the same information. I also reached out personally to anyone who I saw hadn’t opened my emails (because that happens).
Why didn’t I tell my clients sooner about my maternity leave? First, there are a lot of unexpected things in a pregnancy so I didn’t want to announce too soon, but I also wanted to be professional and felt making it a topic of conversation early would give my clients a reason to possibly suspend their monthly plan “until I returned.” I waited to announce until I had my team set and I could assure them everything would continue smoothly.
So how did it go?
My leave was very successful. I didn’t lose any monthly clients, and signed up more on my return. The biggest success was that my developer and VA handled all requests and didn’t use the Website Emergency canned response!

Even better, I have a future developer I am training. He’s only 5 months now, but we are working on teaching him CSS… after we master his fine motor skills!







