If you’re tired of clients outright rejecting your designs or failing to provide any clear or rational feedback on them, then it’s time for you to integrate prototypes into your workflow. In the following video tutorial from the Agency Mavericks Studio, Troy will teach you how to have more meaningful conversations with your clients, cut back on unnecessary revision requests, and preserve your profit margin in the process.
The #1 Reason to Add Prototypes to Your Web Design Workflow
What if I told you that the key to making clients happier with your web designs was to add more steps to your workflow? (Womp. Womp.)
Hear me out:
This is a very common complaint amongst web designers and developers. You present your clients with a proposal and even lay out the technical specifications of what you intend to do. They say, “Yep, that looks great. Please proceed.” So, you start designing their WordPress site, feeling positive that you’re on the same page. You share your designs with the client and they respond with:
“I hate it.”
That obviously doesn’t feel very good. Not only do you want to take this (lack of) feedback personally, but you also probably feel compelled to push back against it because you know you’re about to lose money as you redo all this work.
So, how do you avoid this scenario?
With prototypes, of course.
When Agency Mavericks talked about getting feedback from clients earlier this year, prototypes were one of the things member Trish Cupra had suggested and it’s totally spot-on.
Basically, a prototype is nothing more than a black-and-white sketch of a page that you can share with a client in a browser window. There is no design, no color, and nothing to confuse or distract a client when they look at what you’re proposing to do–and that is a huge win for you as a web designer.
Oftentimes, it can be difficult to communicate what you intend to do with a website. It’s always easier to explain functionality and the overall concept you’ve conceived by showing it to your clients in real time instead of trying to explain it in words.
How to Rapidly Design Landing Page Prototypes with Elementor
As Troy explained in this video, there is a WordPress plugin you can use for your prototyping needs.

If you want to see this bad boy in action, follow along as I discuss the process of building a prototype below:
1. Install the Elementor Plugin
The free version of the Elementor Page Builder plugin is available in the WordPress repository. If you want to upgrade and get the additional features tacked on, you can purchase the Pro version instead.
2. Create a New Landing Page
Creating a prototype for a landing page is a good place to start. You’ll do this as you would any other page in WordPress.
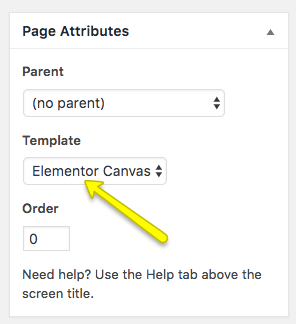
Go to Pages and “Add New”. Then, name the page, update the Page Attributes to the Elementor Canvas template, and save your draft.

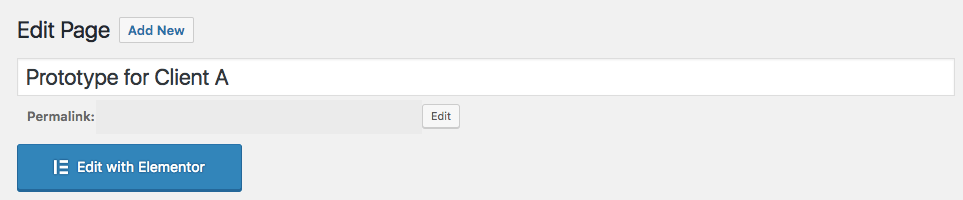
You can now use Edit with Elementor to build out your landing page prototype on the front end of your site.

Keep in mind the following key points before you begin:
- Everything you add to this page should be done in black or white.
- Do not add any real logos, images, or copy.
- Since you have to include placeholder text, make sure it’s descriptive and provides cues as to what needs to be written later.
The reason for this is simple: any real elements you include give your client the opportunity to criticize or question the design or stylistic choices you’ve made. That is not the purpose of a prototype. If you want to explain to your client what a landing page looks like and how it will work, let the framework dictate that; not your choice of color, images, or copy.
3. Design the Landing Page Prototype
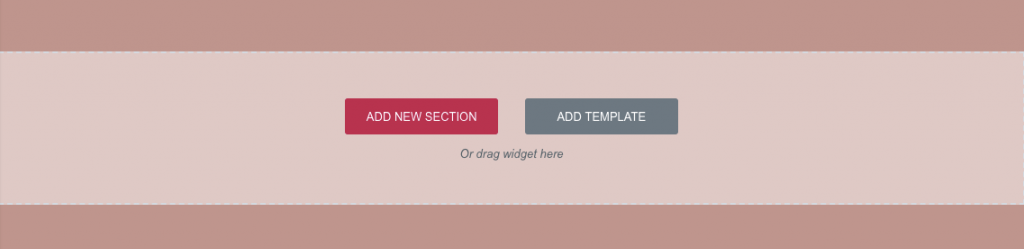
Once you’re in the front end of your site with the Editor, this functions like any other page builder tool. You can add a new section or use a template within the main interface of the page:

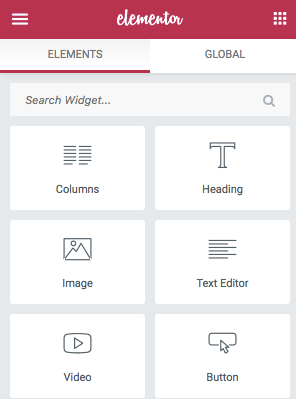
Or you can drag-and-drop the widgets from the sidebar on the left over to the main interface as they’re needed:

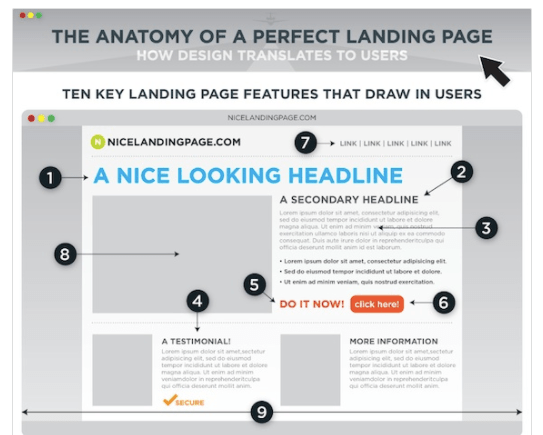
If this is your first time building a landing page, be sure to check out Kissmetrics landing page design infographic.

This guide does a great job of breaking out all the key elements you need to include in your prototype.
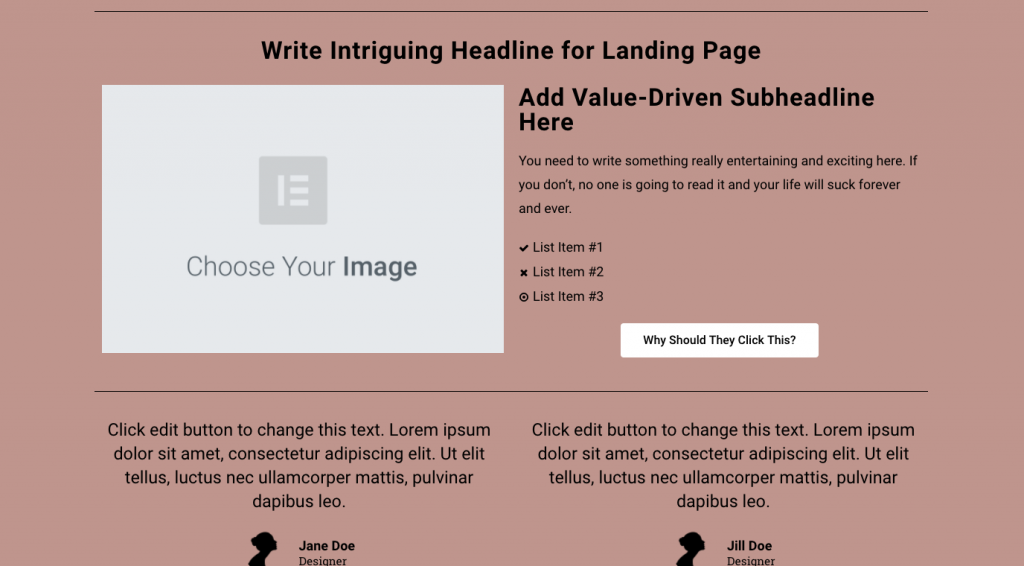
In the end, your prototype should come out looking something like this (sans the pink background which I use on my personal website):

Of course, this landing page is yours to customize and do with as you like. If you’re not satisfied with the built-in padding or default settings, adjust them until they accurately represent what you envision for the site. And if the layout presented in the infographic or Troy’s video tutorial doesn’t fall exactly in line with what you plan to design, that’s fine. This is simply meant as a guide to get you started with quick and easy prototype building best practices.
Wrap-Up
Prototypes are a great way to get your client’s buy-in early before you commit to any formal web design steps in your workflow. They also help close up any communication gaps keeping you from properly discussing your plans for their website. Sure, prototyping requires you to do more work upfront (realistically, no more than 15 additional minutes), but the feedback and subsequent approval you get from a prototype will save you a lot of frustration and time down the road.
If you want more tips on how to better manage client feedback and avoid scope creep, be sure to check out Andre Gagnon’s tips on the topic.






