Did you watch the last Agency Mavericks Studio tutorial and wonder, “What the heck do I do with that call-to-action button?” Well, one option is to do nothing with it. Another option is to take this opportunity to further impress your clients by adding a pop-up form to your landing page prototype.
If you want to learn more about how to add a lead generation element to your prototype, then check out the second part of the Elementor video series below:
How to Add a Pop-up Form to a Landing Page Prototype
Now that you’ve learned how to build your own landing page prototype with the Elementor plugin, it’s time to take it to the next level. After all, a landing page is “a page where you want a user to take a very specific action.” And the specific action you want them to take here is to click the call-to-action button and fill out a form.
Remember: your goal is to keep prototypes simple in terms of color choice, font selection, and pre-populated content. That said, you know you’ll eventually get a client who clicks on the CTA in the prototype and is subsequently confused or upset because it doesn’t do anything.
So, why not add a pop-up form to your landing page prototype? It will reduce confusion and also create a more complete picture of how your landing page will be later designed.
In the video above, Troy covers the process right from where he left off last time. Let’s review some of the highlights from this Agency Mavericks Studio tutorial:
WordPress Plugins to Use
Adding a landing page prototype to your workflow doesn’t require much to get the job done: install the Elementor Page Builder plugin and get to work. To add a pop-up, however, you’re going to need two new plugins:
The premium version of the Elementor page builder plugin comes with the contact form functionality needed here.
This is a free plugin that integrates directly with Elementor and gives you the ability to design beautiful lightbox pop-ups.
With these two plugins purchased, installed, and activated, you’re now ready to add a new pop-up element and wow your visitors by showing them how easy it will be to collect subscribers.
Tips for Designing Your PopBox
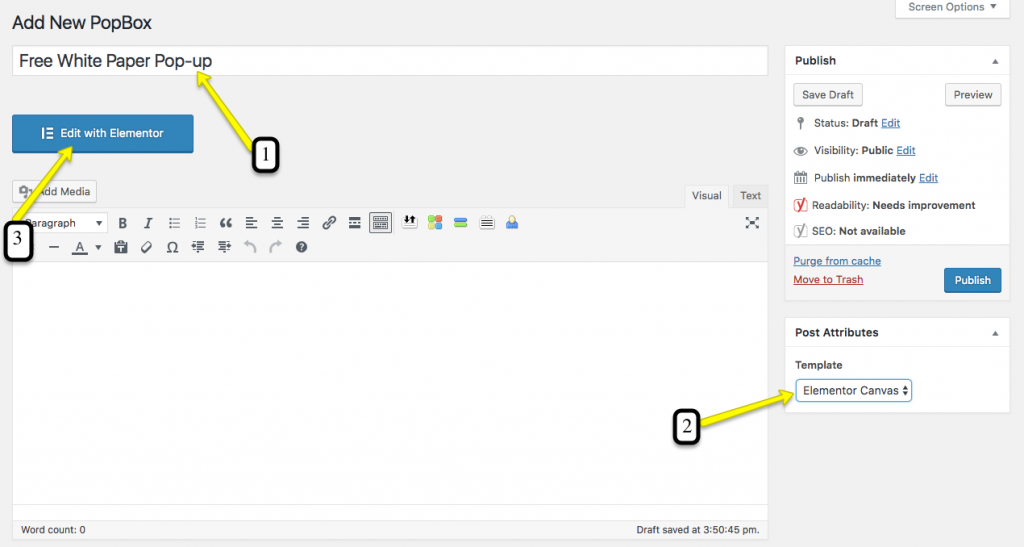
Getting started with a new PopBox is exactly like creating a new landing page using Elementor:

Once you’re inside Elementor, here are some tips on how to design a good-looking pop-up form for your landing page prototype:
- Include a progress bar at the top. This is a great way to encourage conversions as it shows visitors there’s not much work required of them.
- Keep the contact form simple: Name and Email are all that is needed. Also, remove the field labels; instead, use placeholder text to clearly describe what information is needed.
- Include a brief privacy statement below the button to assure visitors you won’t spam them.
- Make every element within the pop-up form black, just as you did the landing page. This prevents clients from getting distracted by the “design” so they can focus on the slick new conversion functionality.
Troy provides a really great step-by-step on how to build this pop-up form using Elementor Pro above. Do note, however, that this is the simple design he’s chosen to use for his prototype purposes. You are, of course, free to personalize yours if you feel like there are elements missing that need be represented in your client’s prototype. Just keep in mind that execution needs to be simple in the prototype phase.
Don’t Forget to Connect It to the Landing Page
With your PopBox designed and saved, don’t forget to connect it to the landing page prototype you designed previously.
Open up your landing page and click Edit with Elementor.
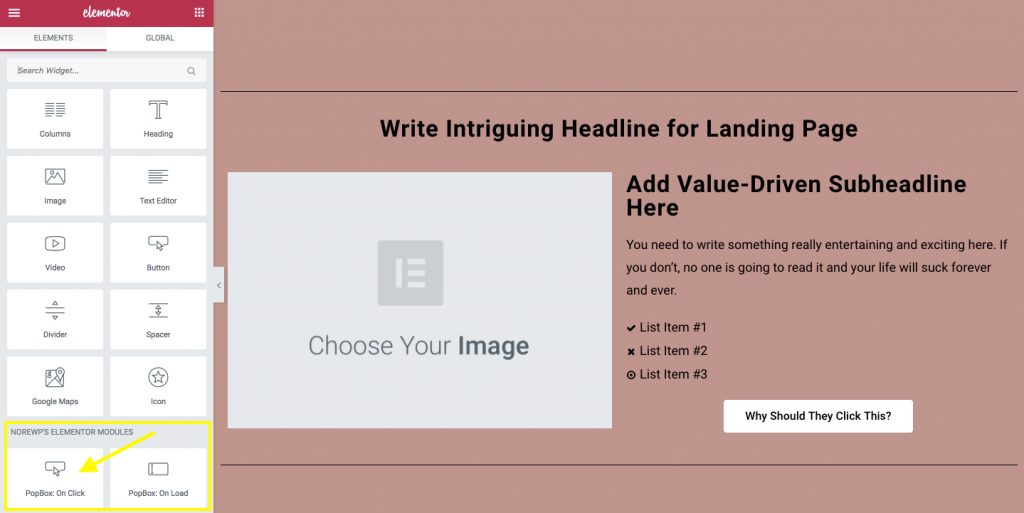
Once inside, you’ll now see two new PopBox modules on the sidebar:

The one you want to use is “PopBox: On Click”. This will enable you to add the PopBox through a clickable CTA element (as opposed to it being triggered by a scroll or an attempted exit).
To add your new pop-up form to the landing page, it’s simply a matter of deleting the CTA that currently exists and dragging in the PopBox module in place of it. Within the PopBox CTA module, select the pop-up form you just designed and customize the settings accordingly. When you’re done, hit the Publish button and verify that everything looks great on the live page.
Then you’re all set! (Sort of…)
Wrap-Up
Landing page prototypes are an incredibly powerful tool for the WordPress developer. Not only do they aid in your own pre-design planning stages, but they’re also immensely helpful when it comes to bridging the communication gap with clients.
But a landing page isn’t enough on its own. It needs to compel your visitors to click on the call-to-action, too. When done successfully, some estimates say the most strategically designed pop-up forms can convert 9.28% of visitors. Which is why it’s important to include them in your prototype planning phase.
Of course, lead generation magic doesn’t end there. If you really want to learn how to wield your conversion-making powers in prototype design, stay tuned for the next Agency Mavericks Studio post in which we’ll cover MailChimp integration with your pop-up form.